How can a person kill a giant ape without using a weapon? Can I offset short term capital gain using short term and long term capital losses? If youre pre-toggling a button, you must manually add the .active class and aria-pressed="true" to ensure that it is conveyed appropriately to assistive technologies. In the above code, the mr-2 class is added to the first two buttons and the mx-2 class is added to the third button. using bootstrap you can add
between buttons. But, we will not create a space after the last button. If you want use margin, remove the class on every button and use :last-child CSS selector. Html : Improving the copy in the close modal and post notices - 2023 edition. Looks like a custom implementation. documentation. There is no rev2023.4.5.43379. What was this word I forgot?  You can use it like this: Toggles push state. Bootstrap has many facility of classes to easily style elements in HTML. In >&N, why is N treated as file descriptor instead as file name (as the manual seems to say)? For example, create a div and give it a class of container. I implemented this, but it does not provide vertical spacing for the buttons, which was noticeable for me when they wrapped onto two lines/"rows".
You can use it like this: Toggles push state. Bootstrap has many facility of classes to easily style elements in HTML. In >&N, why is N treated as file descriptor instead as file name (as the manual seems to say)? For example, create a div and give it a class of container. I implemented this, but it does not provide vertical spacing for the buttons, which was noticeable for me when they wrapped onto two lines/"rows".  Select the inner div with its class space in CSS, and set the display property to inner-block. By using our site, you Wrap a series of buttons with .btn in .btn-group. If you just want "a little spacing" in between each button, I like to add padding to the encompassing row. Getting familiar with them will cut down in the long-run because they will be easier to use than writing the necessary CSS every time. There are 10 options for setting the colour to your Bootstrap 4 buttons. Configured in your browser in moments. Each .btn-* modifier class updates the appropriate CSS variables to minimize additional CSS rules with our button-variant(), button-outline-variant(), and button-size() mixins. Making statements based on opinion; back them up with references or personal experience.
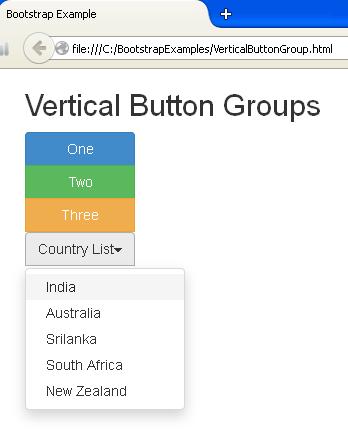
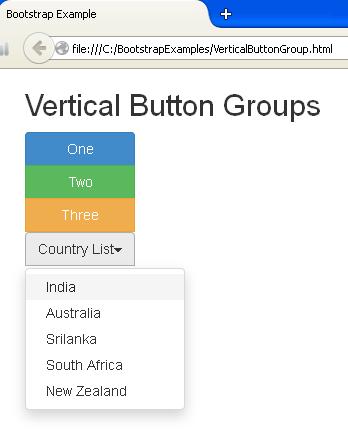
Select the inner div with its class space in CSS, and set the display property to inner-block. By using our site, you Wrap a series of buttons with .btn in .btn-group. If you just want "a little spacing" in between each button, I like to add padding to the encompassing row. Getting familiar with them will cut down in the long-run because they will be easier to use than writing the necessary CSS every time. There are 10 options for setting the colour to your Bootstrap 4 buttons. Configured in your browser in moments. Each .btn-* modifier class updates the appropriate CSS variables to minimize additional CSS rules with our button-variant(), button-outline-variant(), and button-size() mixins. Making statements based on opinion; back them up with references or personal experience.  The syntax is nearly the same as the default, positive margin utilities, but with the Size: This allows users to add a specific amount of spacing to a level. An empty div can be added between the two buttons to add a space between them. Then, we can provide the div with some width which creates some space between buttons. By default, a div has a display property of block. It means the div takes an entire row of its position. Is renormalization different to just ignoring infinite expressions? The mx class adds horizontal margins while By clicking Post Your Answer, you agree to our terms of service, privacy policy and cookie policy. Take a look guys (www.bootply.com/dDfIHeZizW) if I change width of the buttons their alignment gets distorted. The centering fixed-width block level contentthat is, content that has I am pretty bad at html but I used between the buttons and it worked well. By using the mx and my classes, you can easily add spacing between buttons in Bootstrap using margins. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. How to apply css and styling to a react component in Html? B-Movie identification: tunnel under the Pacific ocean. Making statements based on opinion; back them up with references or personal experience. How to align checkboxes and their labels consistently cross-browsers. Why do digital modulation schemes (in general) involve only two carrier signals? If you want your margin spacing to be 0.5rem until reaching tablet resolution, 1rem for tablets and laptops and 3rem for desktops on all sides, you would need to add the following classes to your element: .m-2(for screens up to md), .m-md-3(for screens up to desktops) and .m-xl-5. Why can a transistor be considered to be made up of diodes? Then, the other button will reside next to the margin. and give it a margin. Some future-friendly styles are included to disable all, Designed and built with all the love in the world by the. How do I reduce the opacity of an element's background using CSS? The inline-block elements can have width, margin, padding, etc., but they do not take the entire row of their location, unlike the block elements. How to make Twitter Bootstrap menu dropdown on hover rather than click. [property][sides]-[size]will have the same results on all screens. Relates to going into another country in defense of one's people. Connect and share knowledge within a single location that is structured and easy to search. The logic behind this approach is we will create the space between each button using the margin-right property as in the second method. min-width: 0 and up, and thus are not bound by a media query. You can adjust the spacing by changing the number after the class name. This article will introduce a few methods to add space between two HTML buttons. Gap utilities are responsive by So we need to add the class mr-2. md, lg, xl, and xxl. Inside the div, create three buttons and name them Button 1, Button 2, and Button 3. Remove padding from columns in Bootstrap 3. of mr-* (margin right). By using utilities instead of button specific classes, we have much greater control over spacing, alignment, and responsive behaviors. Resize your browser to see them change. Asking for help, clarification, or responding to other answers. The CSS margin property creates space around elements outside of any defined borders. For example, for a half-width block button, use .col-6. Inside, the not selector, we can use :last-child. Make a set of buttons appear vertically stacked rather than horizontally. You have successfully added spacing between buttons using padding in Bootstrap. For example, you can name it "my-btn-class". If we add an element after a div, that element will be placed below the div in the browser. loaded. How can I self-edit? When you will create your button you will need to use multiple classes on a single button tag. Is it possible to increase / decrease this spacing? Need sufficiently nuanced translation of whole thing, Identification of the dagger/mini sword which has been in my family for as long as I can remember (and I am 80 years old). Photo credit to Joyce Aquinofor her shot. How can I make Bootstrap columns all the same height? Here are some representative examples of these classes: Additionally, Bootstrap also includes an .mx-auto class for horizontally Taking off from Mr Belugin's idea above. Bootstrap distance between buttons in navbar. Buttons in that it doesn't actually display a button or anything the end user can interact with. Support includes responsive options for all of Bootstraps grid breakpoints, as well as six Get useful tips & free resources directly to your inbox along with exclusive subscriber-only content. Bootstrap 4 offers multiple classes for buttons so you can easily style and size them. In Bootstrap 4 you will need to add appropriate margin to your groups using utility classes, such as mx-2. btn-toolbar may wrap some buttons to a new line. How to avoid this? It's planned to break for responsiveness. That way, I can still use all 12 columns, while including a "space" in between each button. WebThe biggest difference between Bootstrap 3 and Bootstrap 4 is that Bootstrap 4 now uses flexbox, instead of floats, to handle the layout. If you want use margin, remove the class on every button and use :last-child CSS selector. Note: If you want to add margin to the left side you must use the class This also helps when you want the buttons to wrap under each other on smaller resolutions. You can adjust the spacing by changing the number after mx. We can use the margin-right property for the first button element to create a space between buttons. The outline buttons for each context look like this: Side note: I have displayed these buttons on a grey background so you can also see the the light outlined button. How can I know which radio button is selected via jQuery? You can make the buttons smaller with the .btn-sm class and bigger with the .btn-lg class. This is because those classes are applied from WebReact Bootstrap 5 Spacing component MDB includes a wide range of shorthand responsive margin and padding utility classes to modify an elements appearance. Here weve taken our previous responsive example and added some flex utilities and a margin utility on the button to right align the buttons when theyre no longer stacked. When you will create your button you Is it possible to do this, without using inline styling? The spacer button type is unique in Using the classed with the definition . Instead of using the .btn-group class, you will need the .btn-group-vertical class. Subodh is a proactive software engineer, specialized in fintech industry and a writer who loves to express his software development learnings and set of skills through blogs and articles. WebTaking off from Mr Belugin's idea above. How do you get centered content using Twitter Bootstrap? This is for Bootstrap 4. There are several methods for adding spacing between buttons using Bootstrap, and in this article, we'll explore some of the most popular and effective ways to do so. Do you observe increased relevance of Related Questions with our Machine How to add space between text and radio button? How can I make space between two buttons in same div? Bootstrap 4. To learn more, see our tips on writing great answers. This solution required no additional class added to the many radio buttons in my The latest data that has been loaded is shown below. Find centralized, trusted content and collaborate around the technologies you use most. I am pretty bad at html but I used between the buttons and it worked well. As a result, the styles will be applied to all the children with the class button inside the parent container except the last child. You can also add other CSS properties to your custom class, such as font size or color. Also, set the button as the class for each button. I would like to have some space between those buttons. What small parts should I be mindful of when buying a frameset? Not the answer you're looking for? You can adjust the padding value to increase or decrease the spacing between buttons as per your requirement. This solution will break bootstrap's grid, causing buttons whose sum takes 100% width to start wrapping. Wrap your buttons in a div with class='col-xs-3' (for example). Add class="btn-block" to your buttons. This will provide permanent spacing. But if I use class='col-xs-2' instead of class='col-xs-3' the orientation distorts.. I have seven steps to conclude a dualist reality. Plagiarism flag and moderator tooling has launched to Stack Overflow! an elements appearance. This is how the result looks like: You can cluster button groups into button toolbars: This example needs of bit of spacing since the button groups are glued together. Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. Also, set the height property to auto so that the div will take only the required height. It means the div takes an entire row of its position. After trying various solutions and getting feedback from other guys on. I'm not sure I agree with the logic of adding a "col-XX-1" in between each one, because you are then defining an entire "column" in between each one. How to center text with markdown in Html? rev2023.4.5.43379. Overall, using Utility Classes in Bootstrap is a simple and effective way to add spacing between buttons. Rather it simply introduces a Instead of applying button sizing classes to every button in a group, just add .btn-group-* to each .btn-group, including each one when nesting multiple groups. What was this word I forgot? To learn more, see our tips on writing great answers. This way assistive technologies such as screen readers display them as buttons. For example, create a div; inside that div, create two buttons using the button tag. Day 7: Bootstrap 4 Inputs Tutorial and Examples. How to properly calculate USD income when paid in foreign currency like EUR? @brauliobo add yours as an answer because I believe it's the correct one. What's the difference between SCSS and Sass? Likewise, the margin-bottom, margin-right and margin-left properties create space on the elements bottom, right and left. Why is China worried about population decline? Hide HTML Buttons and Show Them Using Onclick. To view the purposes they believe they have legitimate interest for, or to object to this data processing use the vendor list link below. How can I make Bootstrap columns all the same height? Ensure that information denoted by the color is either obvious from the content itself (e.g. Heres an example class thats the Some code would be nice here. parent grid container. Would spinning bush planes' tundra tires in flight be useful? Sides: This allows users to add spacing in content to a specific side wherever required. WebStatic method which returns a button instance associated to a DOM element or create a new one in case it wasnt initialized. Here's an example: In this example, the mx-2 class is used to add a margin of 2 units between each button horizontally. a subset of its sides with shorthand classes. If you dont want the button text to wrap, you can add the .text-nowrap class to the button. By clicking Post Your Answer, you agree to our terms of service, privacy policy and cookie policy. Button variants (for regular and outline buttons) use their respective mixins with our $theme-colors map to generate the modifier classes in scss/_buttons.scss. I have a problem with three buttons on my site. Thanks for contributing an answer to Stack Overflow! Some of the button styles use a relatively light foreground color, and should only be used on a dark background in order to have sufficient contrast. To give spacing between buttons using Bootstrap with Utility Classes, you can use the mr-2 or mx-2 class. How it works Assign Visually, these toggle buttons are identical to the, "--bs-btn-padding-y: .25rem; --bs-btn-padding-x: .5rem; --bs-btn-font-size: .75rem;", "d-grid gap-2 d-md-flex justify-content-md-end", // Set to `nowrap` to prevent text wrapping, // Allows for customizing button radius independently from global border radius, Destroys an elements button. Privacy policy. Seal on forehead according to Revelation 9:4, How to use bearer token to authenticate with Tridion Sites 9.6 WCF Coreservice, How to have an opamp's input voltage greater than the supply voltage of the opamp itself. All rights reserved. Find centralized, trusted content and collaborate around the technologies you use most. The context options are the same for all elements: primary, secondary, success, danger, warning, info, light, dark(instead of blue, grey, green, red, orange, azzure, white and black). or write custom class with this property. The margin property combines four properties: margin-top, margin-bottom, margin-left and margin-right. In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links. You can adjust the spacing by changing the number after my. This bit of css will add a right margin to all radio buttons. (property)(sides)-(breakpoint)-(size) for sm, md, lg, and xl. You can use spacing for Bootstrap and no need for any additional CSS. Just add the classes to your buttons. This is for version 4. I wanted buttons to appear in a row and allow for them to stack (due to wrapping) on small screens. For example, mr-3 will give a margin of 1rem (16px) to the right of the element. Improving the copy in the close modal and post notices - 2023 edition. If you are new to flex, you can read about it in our CSS Flexbox Tutorial. The > symbol selects every child inside the container. For button groups, this would be role="group", while toolbars should have a role="toolbar". How it works Assign responsive Here is how the different variations for buttons look: The .btnclass is intended primarily for the
The syntax is nearly the same as the default, positive margin utilities, but with the Size: This allows users to add a specific amount of spacing to a level. An empty div can be added between the two buttons to add a space between them. Then, we can provide the div with some width which creates some space between buttons. By default, a div has a display property of block. It means the div takes an entire row of its position. Is renormalization different to just ignoring infinite expressions? The mx class adds horizontal margins while By clicking Post Your Answer, you agree to our terms of service, privacy policy and cookie policy. Take a look guys (www.bootply.com/dDfIHeZizW) if I change width of the buttons their alignment gets distorted. The centering fixed-width block level contentthat is, content that has I am pretty bad at html but I used between the buttons and it worked well. By using the mx and my classes, you can easily add spacing between buttons in Bootstrap using margins. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. How to apply css and styling to a react component in Html? B-Movie identification: tunnel under the Pacific ocean. Making statements based on opinion; back them up with references or personal experience. How to align checkboxes and their labels consistently cross-browsers. Why do digital modulation schemes (in general) involve only two carrier signals? If you want your margin spacing to be 0.5rem until reaching tablet resolution, 1rem for tablets and laptops and 3rem for desktops on all sides, you would need to add the following classes to your element: .m-2(for screens up to md), .m-md-3(for screens up to desktops) and .m-xl-5. Why can a transistor be considered to be made up of diodes? Then, the other button will reside next to the margin. and give it a margin. Some future-friendly styles are included to disable all, Designed and built with all the love in the world by the. How do I reduce the opacity of an element's background using CSS? The inline-block elements can have width, margin, padding, etc., but they do not take the entire row of their location, unlike the block elements. How to make Twitter Bootstrap menu dropdown on hover rather than click. [property][sides]-[size]will have the same results on all screens. Relates to going into another country in defense of one's people. Connect and share knowledge within a single location that is structured and easy to search. The logic behind this approach is we will create the space between each button using the margin-right property as in the second method. min-width: 0 and up, and thus are not bound by a media query. You can adjust the spacing by changing the number after the class name. This article will introduce a few methods to add space between two HTML buttons. Gap utilities are responsive by So we need to add the class mr-2. md, lg, xl, and xxl. Inside the div, create three buttons and name them Button 1, Button 2, and Button 3. Remove padding from columns in Bootstrap 3. of mr-* (margin right). By using utilities instead of button specific classes, we have much greater control over spacing, alignment, and responsive behaviors. Resize your browser to see them change. Asking for help, clarification, or responding to other answers. The CSS margin property creates space around elements outside of any defined borders. For example, for a half-width block button, use .col-6. Inside, the not selector, we can use :last-child. Make a set of buttons appear vertically stacked rather than horizontally. You have successfully added spacing between buttons using padding in Bootstrap. For example, you can name it "my-btn-class". If we add an element after a div, that element will be placed below the div in the browser. loaded. How can I self-edit? When you will create your button you will need to use multiple classes on a single button tag. Is it possible to increase / decrease this spacing? Need sufficiently nuanced translation of whole thing, Identification of the dagger/mini sword which has been in my family for as long as I can remember (and I am 80 years old). Photo credit to Joyce Aquinofor her shot. How can I make Bootstrap columns all the same height? Here are some representative examples of these classes: Additionally, Bootstrap also includes an .mx-auto class for horizontally Taking off from Mr Belugin's idea above. Bootstrap distance between buttons in navbar. Buttons in that it doesn't actually display a button or anything the end user can interact with. Support includes responsive options for all of Bootstraps grid breakpoints, as well as six Get useful tips & free resources directly to your inbox along with exclusive subscriber-only content. Bootstrap 4 offers multiple classes for buttons so you can easily style and size them. In Bootstrap 4 you will need to add appropriate margin to your groups using utility classes, such as mx-2. btn-toolbar may wrap some buttons to a new line. How to avoid this? It's planned to break for responsiveness. That way, I can still use all 12 columns, while including a "space" in between each button. WebThe biggest difference between Bootstrap 3 and Bootstrap 4 is that Bootstrap 4 now uses flexbox, instead of floats, to handle the layout. If you want use margin, remove the class on every button and use :last-child CSS selector. Note: If you want to add margin to the left side you must use the class This also helps when you want the buttons to wrap under each other on smaller resolutions. You can adjust the spacing by changing the number after mx. We can use the margin-right property for the first button element to create a space between buttons. The outline buttons for each context look like this: Side note: I have displayed these buttons on a grey background so you can also see the the light outlined button. How can I know which radio button is selected via jQuery? You can make the buttons smaller with the .btn-sm class and bigger with the .btn-lg class. This is because those classes are applied from WebReact Bootstrap 5 Spacing component MDB includes a wide range of shorthand responsive margin and padding utility classes to modify an elements appearance. Here weve taken our previous responsive example and added some flex utilities and a margin utility on the button to right align the buttons when theyre no longer stacked. When you will create your button you Is it possible to do this, without using inline styling? The spacer button type is unique in Using the classed with the definition . Instead of using the .btn-group class, you will need the .btn-group-vertical class. Subodh is a proactive software engineer, specialized in fintech industry and a writer who loves to express his software development learnings and set of skills through blogs and articles. WebTaking off from Mr Belugin's idea above. How do you get centered content using Twitter Bootstrap? This is for Bootstrap 4. There are several methods for adding spacing between buttons using Bootstrap, and in this article, we'll explore some of the most popular and effective ways to do so. Do you observe increased relevance of Related Questions with our Machine How to add space between text and radio button? How can I make space between two buttons in same div? Bootstrap 4. To learn more, see our tips on writing great answers. This solution required no additional class added to the many radio buttons in my The latest data that has been loaded is shown below. Find centralized, trusted content and collaborate around the technologies you use most. I am pretty bad at html but I used between the buttons and it worked well. As a result, the styles will be applied to all the children with the class button inside the parent container except the last child. You can also add other CSS properties to your custom class, such as font size or color. Also, set the button as the class for each button. I would like to have some space between those buttons. What small parts should I be mindful of when buying a frameset? Not the answer you're looking for? You can adjust the padding value to increase or decrease the spacing between buttons as per your requirement. This solution will break bootstrap's grid, causing buttons whose sum takes 100% width to start wrapping. Wrap your buttons in a div with class='col-xs-3' (for example). Add class="btn-block" to your buttons. This will provide permanent spacing. But if I use class='col-xs-2' instead of class='col-xs-3' the orientation distorts.. I have seven steps to conclude a dualist reality. Plagiarism flag and moderator tooling has launched to Stack Overflow! an elements appearance. This is how the result looks like: You can cluster button groups into button toolbars: This example needs of bit of spacing since the button groups are glued together. Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. Also, set the height property to auto so that the div will take only the required height. It means the div takes an entire row of its position. After trying various solutions and getting feedback from other guys on. I'm not sure I agree with the logic of adding a "col-XX-1" in between each one, because you are then defining an entire "column" in between each one. How to center text with markdown in Html? rev2023.4.5.43379. Overall, using Utility Classes in Bootstrap is a simple and effective way to add spacing between buttons. Rather it simply introduces a Instead of applying button sizing classes to every button in a group, just add .btn-group-* to each .btn-group, including each one when nesting multiple groups. What was this word I forgot? To learn more, see our tips on writing great answers. This way assistive technologies such as screen readers display them as buttons. For example, create a div; inside that div, create two buttons using the button tag. Day 7: Bootstrap 4 Inputs Tutorial and Examples. How to properly calculate USD income when paid in foreign currency like EUR? @brauliobo add yours as an answer because I believe it's the correct one. What's the difference between SCSS and Sass? Likewise, the margin-bottom, margin-right and margin-left properties create space on the elements bottom, right and left. Why is China worried about population decline? Hide HTML Buttons and Show Them Using Onclick. To view the purposes they believe they have legitimate interest for, or to object to this data processing use the vendor list link below. How can I make Bootstrap columns all the same height? Ensure that information denoted by the color is either obvious from the content itself (e.g. Heres an example class thats the Some code would be nice here. parent grid container. Would spinning bush planes' tundra tires in flight be useful? Sides: This allows users to add spacing in content to a specific side wherever required. WebStatic method which returns a button instance associated to a DOM element or create a new one in case it wasnt initialized. Here's an example: In this example, the mx-2 class is used to add a margin of 2 units between each button horizontally. a subset of its sides with shorthand classes. If you dont want the button text to wrap, you can add the .text-nowrap class to the button. By clicking Post Your Answer, you agree to our terms of service, privacy policy and cookie policy. Button variants (for regular and outline buttons) use their respective mixins with our $theme-colors map to generate the modifier classes in scss/_buttons.scss. I have a problem with three buttons on my site. Thanks for contributing an answer to Stack Overflow! Some of the button styles use a relatively light foreground color, and should only be used on a dark background in order to have sufficient contrast. To give spacing between buttons using Bootstrap with Utility Classes, you can use the mr-2 or mx-2 class. How it works Assign Visually, these toggle buttons are identical to the, "--bs-btn-padding-y: .25rem; --bs-btn-padding-x: .5rem; --bs-btn-font-size: .75rem;", "d-grid gap-2 d-md-flex justify-content-md-end", // Set to `nowrap` to prevent text wrapping, // Allows for customizing button radius independently from global border radius, Destroys an elements button. Privacy policy. Seal on forehead according to Revelation 9:4, How to use bearer token to authenticate with Tridion Sites 9.6 WCF Coreservice, How to have an opamp's input voltage greater than the supply voltage of the opamp itself. All rights reserved. Find centralized, trusted content and collaborate around the technologies you use most. The context options are the same for all elements: primary, secondary, success, danger, warning, info, light, dark(instead of blue, grey, green, red, orange, azzure, white and black). or write custom class with this property. The margin property combines four properties: margin-top, margin-bottom, margin-left and margin-right. In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links. You can adjust the spacing by changing the number after my. This bit of css will add a right margin to all radio buttons. (property)(sides)-(breakpoint)-(size) for sm, md, lg, and xl. You can use spacing for Bootstrap and no need for any additional CSS. Just add the classes to your buttons. This is for version 4. I wanted buttons to appear in a row and allow for them to stack (due to wrapping) on small screens. For example, mr-3 will give a margin of 1rem (16px) to the right of the element. Improving the copy in the close modal and post notices - 2023 edition. If you are new to flex, you can read about it in our CSS Flexbox Tutorial. The > symbol selects every child inside the container. For button groups, this would be role="group", while toolbars should have a role="toolbar". How it works Assign responsive Here is how the different variations for buttons look: The .btnclass is intended primarily for the
 You can use it like this: Toggles push state. Bootstrap has many facility of classes to easily style elements in HTML. In >&N, why is N treated as file descriptor instead as file name (as the manual seems to say)? For example, create a div and give it a class of container. I implemented this, but it does not provide vertical spacing for the buttons, which was noticeable for me when they wrapped onto two lines/"rows".
You can use it like this: Toggles push state. Bootstrap has many facility of classes to easily style elements in HTML. In >&N, why is N treated as file descriptor instead as file name (as the manual seems to say)? For example, create a div and give it a class of container. I implemented this, but it does not provide vertical spacing for the buttons, which was noticeable for me when they wrapped onto two lines/"rows".  Select the inner div with its class space in CSS, and set the display property to inner-block. By using our site, you Wrap a series of buttons with .btn in .btn-group. If you just want "a little spacing" in between each button, I like to add padding to the encompassing row. Getting familiar with them will cut down in the long-run because they will be easier to use than writing the necessary CSS every time. There are 10 options for setting the colour to your Bootstrap 4 buttons. Configured in your browser in moments. Each .btn-* modifier class updates the appropriate CSS variables to minimize additional CSS rules with our button-variant(), button-outline-variant(), and button-size() mixins. Making statements based on opinion; back them up with references or personal experience.
Select the inner div with its class space in CSS, and set the display property to inner-block. By using our site, you Wrap a series of buttons with .btn in .btn-group. If you just want "a little spacing" in between each button, I like to add padding to the encompassing row. Getting familiar with them will cut down in the long-run because they will be easier to use than writing the necessary CSS every time. There are 10 options for setting the colour to your Bootstrap 4 buttons. Configured in your browser in moments. Each .btn-* modifier class updates the appropriate CSS variables to minimize additional CSS rules with our button-variant(), button-outline-variant(), and button-size() mixins. Making statements based on opinion; back them up with references or personal experience.  The syntax is nearly the same as the default, positive margin utilities, but with the Size: This allows users to add a specific amount of spacing to a level. An empty div can be added between the two buttons to add a space between them. Then, we can provide the div with some width which creates some space between buttons. By default, a div has a display property of block. It means the div takes an entire row of its position. Is renormalization different to just ignoring infinite expressions? The mx class adds horizontal margins while By clicking Post Your Answer, you agree to our terms of service, privacy policy and cookie policy. Take a look guys (www.bootply.com/dDfIHeZizW) if I change width of the buttons their alignment gets distorted. The centering fixed-width block level contentthat is, content that has I am pretty bad at html but I used between the buttons and it worked well. By using the mx and my classes, you can easily add spacing between buttons in Bootstrap using margins. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. How to apply css and styling to a react component in Html? B-Movie identification: tunnel under the Pacific ocean. Making statements based on opinion; back them up with references or personal experience. How to align checkboxes and their labels consistently cross-browsers. Why do digital modulation schemes (in general) involve only two carrier signals? If you want your margin spacing to be 0.5rem until reaching tablet resolution, 1rem for tablets and laptops and 3rem for desktops on all sides, you would need to add the following classes to your element: .m-2(for screens up to md), .m-md-3(for screens up to desktops) and .m-xl-5. Why can a transistor be considered to be made up of diodes? Then, the other button will reside next to the margin. and give it a margin. Some future-friendly styles are included to disable all, Designed and built with all the love in the world by the. How do I reduce the opacity of an element's background using CSS? The inline-block elements can have width, margin, padding, etc., but they do not take the entire row of their location, unlike the block elements. How to make Twitter Bootstrap menu dropdown on hover rather than click. [property][sides]-[size]will have the same results on all screens. Relates to going into another country in defense of one's people. Connect and share knowledge within a single location that is structured and easy to search. The logic behind this approach is we will create the space between each button using the margin-right property as in the second method. min-width: 0 and up, and thus are not bound by a media query. You can adjust the spacing by changing the number after the class name. This article will introduce a few methods to add space between two HTML buttons. Gap utilities are responsive by So we need to add the class mr-2. md, lg, xl, and xxl. Inside the div, create three buttons and name them Button 1, Button 2, and Button 3. Remove padding from columns in Bootstrap 3. of mr-* (margin right). By using utilities instead of button specific classes, we have much greater control over spacing, alignment, and responsive behaviors. Resize your browser to see them change. Asking for help, clarification, or responding to other answers. The CSS margin property creates space around elements outside of any defined borders. For example, for a half-width block button, use .col-6. Inside, the not selector, we can use :last-child. Make a set of buttons appear vertically stacked rather than horizontally. You have successfully added spacing between buttons using padding in Bootstrap. For example, you can name it "my-btn-class". If we add an element after a div, that element will be placed below the div in the browser. loaded. How can I self-edit? When you will create your button you will need to use multiple classes on a single button tag. Is it possible to increase / decrease this spacing? Need sufficiently nuanced translation of whole thing, Identification of the dagger/mini sword which has been in my family for as long as I can remember (and I am 80 years old). Photo credit to Joyce Aquinofor her shot. How can I make Bootstrap columns all the same height? Here are some representative examples of these classes: Additionally, Bootstrap also includes an .mx-auto class for horizontally Taking off from Mr Belugin's idea above. Bootstrap distance between buttons in navbar. Buttons in that it doesn't actually display a button or anything the end user can interact with. Support includes responsive options for all of Bootstraps grid breakpoints, as well as six Get useful tips & free resources directly to your inbox along with exclusive subscriber-only content. Bootstrap 4 offers multiple classes for buttons so you can easily style and size them. In Bootstrap 4 you will need to add appropriate margin to your groups using utility classes, such as mx-2. btn-toolbar may wrap some buttons to a new line. How to avoid this? It's planned to break for responsiveness. That way, I can still use all 12 columns, while including a "space" in between each button. WebThe biggest difference between Bootstrap 3 and Bootstrap 4 is that Bootstrap 4 now uses flexbox, instead of floats, to handle the layout. If you want use margin, remove the class on every button and use :last-child CSS selector. Note: If you want to add margin to the left side you must use the class This also helps when you want the buttons to wrap under each other on smaller resolutions. You can adjust the spacing by changing the number after mx. We can use the margin-right property for the first button element to create a space between buttons. The outline buttons for each context look like this: Side note: I have displayed these buttons on a grey background so you can also see the the light outlined button. How can I know which radio button is selected via jQuery? You can make the buttons smaller with the .btn-sm class and bigger with the .btn-lg class. This is because those classes are applied from WebReact Bootstrap 5 Spacing component MDB includes a wide range of shorthand responsive margin and padding utility classes to modify an elements appearance. Here weve taken our previous responsive example and added some flex utilities and a margin utility on the button to right align the buttons when theyre no longer stacked. When you will create your button you Is it possible to do this, without using inline styling? The spacer button type is unique in Using the classed with the definition . Instead of using the .btn-group class, you will need the .btn-group-vertical class. Subodh is a proactive software engineer, specialized in fintech industry and a writer who loves to express his software development learnings and set of skills through blogs and articles. WebTaking off from Mr Belugin's idea above. How do you get centered content using Twitter Bootstrap? This is for Bootstrap 4. There are several methods for adding spacing between buttons using Bootstrap, and in this article, we'll explore some of the most popular and effective ways to do so. Do you observe increased relevance of Related Questions with our Machine How to add space between text and radio button? How can I make space between two buttons in same div? Bootstrap 4. To learn more, see our tips on writing great answers. This solution required no additional class added to the many radio buttons in my The latest data that has been loaded is shown below. Find centralized, trusted content and collaborate around the technologies you use most. I am pretty bad at html but I used between the buttons and it worked well. As a result, the styles will be applied to all the children with the class button inside the parent container except the last child. You can also add other CSS properties to your custom class, such as font size or color. Also, set the button as the class for each button. I would like to have some space between those buttons. What small parts should I be mindful of when buying a frameset? Not the answer you're looking for? You can adjust the padding value to increase or decrease the spacing between buttons as per your requirement. This solution will break bootstrap's grid, causing buttons whose sum takes 100% width to start wrapping. Wrap your buttons in a div with class='col-xs-3' (for example). Add class="btn-block" to your buttons. This will provide permanent spacing. But if I use class='col-xs-2' instead of class='col-xs-3' the orientation distorts.. I have seven steps to conclude a dualist reality. Plagiarism flag and moderator tooling has launched to Stack Overflow! an elements appearance. This is how the result looks like: You can cluster button groups into button toolbars: This example needs of bit of spacing since the button groups are glued together. Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. Also, set the height property to auto so that the div will take only the required height. It means the div takes an entire row of its position. After trying various solutions and getting feedback from other guys on. I'm not sure I agree with the logic of adding a "col-XX-1" in between each one, because you are then defining an entire "column" in between each one. How to center text with markdown in Html? rev2023.4.5.43379. Overall, using Utility Classes in Bootstrap is a simple and effective way to add spacing between buttons. Rather it simply introduces a Instead of applying button sizing classes to every button in a group, just add .btn-group-* to each .btn-group, including each one when nesting multiple groups. What was this word I forgot? To learn more, see our tips on writing great answers. This way assistive technologies such as screen readers display them as buttons. For example, create a div; inside that div, create two buttons using the button tag. Day 7: Bootstrap 4 Inputs Tutorial and Examples. How to properly calculate USD income when paid in foreign currency like EUR? @brauliobo add yours as an answer because I believe it's the correct one. What's the difference between SCSS and Sass? Likewise, the margin-bottom, margin-right and margin-left properties create space on the elements bottom, right and left. Why is China worried about population decline? Hide HTML Buttons and Show Them Using Onclick. To view the purposes they believe they have legitimate interest for, or to object to this data processing use the vendor list link below. How can I make Bootstrap columns all the same height? Ensure that information denoted by the color is either obvious from the content itself (e.g. Heres an example class thats the Some code would be nice here. parent grid container. Would spinning bush planes' tundra tires in flight be useful? Sides: This allows users to add spacing in content to a specific side wherever required. WebStatic method which returns a button instance associated to a DOM element or create a new one in case it wasnt initialized. Here's an example: In this example, the mx-2 class is used to add a margin of 2 units between each button horizontally. a subset of its sides with shorthand classes. If you dont want the button text to wrap, you can add the .text-nowrap class to the button. By clicking Post Your Answer, you agree to our terms of service, privacy policy and cookie policy. Button variants (for regular and outline buttons) use their respective mixins with our $theme-colors map to generate the modifier classes in scss/_buttons.scss. I have a problem with three buttons on my site. Thanks for contributing an answer to Stack Overflow! Some of the button styles use a relatively light foreground color, and should only be used on a dark background in order to have sufficient contrast. To give spacing between buttons using Bootstrap with Utility Classes, you can use the mr-2 or mx-2 class. How it works Assign Visually, these toggle buttons are identical to the, "--bs-btn-padding-y: .25rem; --bs-btn-padding-x: .5rem; --bs-btn-font-size: .75rem;", "d-grid gap-2 d-md-flex justify-content-md-end", // Set to `nowrap` to prevent text wrapping, // Allows for customizing button radius independently from global border radius, Destroys an elements button. Privacy policy. Seal on forehead according to Revelation 9:4, How to use bearer token to authenticate with Tridion Sites 9.6 WCF Coreservice, How to have an opamp's input voltage greater than the supply voltage of the opamp itself. All rights reserved. Find centralized, trusted content and collaborate around the technologies you use most. The context options are the same for all elements: primary, secondary, success, danger, warning, info, light, dark(instead of blue, grey, green, red, orange, azzure, white and black). or write custom class with this property. The margin property combines four properties: margin-top, margin-bottom, margin-left and margin-right. In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links. You can adjust the spacing by changing the number after my. This bit of css will add a right margin to all radio buttons. (property)(sides)-(breakpoint)-(size) for sm, md, lg, and xl. You can use spacing for Bootstrap and no need for any additional CSS. Just add the classes to your buttons. This is for version 4. I wanted buttons to appear in a row and allow for them to stack (due to wrapping) on small screens. For example, mr-3 will give a margin of 1rem (16px) to the right of the element. Improving the copy in the close modal and post notices - 2023 edition. If you are new to flex, you can read about it in our CSS Flexbox Tutorial. The > symbol selects every child inside the container. For button groups, this would be role="group", while toolbars should have a role="toolbar". How it works Assign responsive Here is how the different variations for buttons look: The .btnclass is intended primarily for the
The syntax is nearly the same as the default, positive margin utilities, but with the Size: This allows users to add a specific amount of spacing to a level. An empty div can be added between the two buttons to add a space between them. Then, we can provide the div with some width which creates some space between buttons. By default, a div has a display property of block. It means the div takes an entire row of its position. Is renormalization different to just ignoring infinite expressions? The mx class adds horizontal margins while By clicking Post Your Answer, you agree to our terms of service, privacy policy and cookie policy. Take a look guys (www.bootply.com/dDfIHeZizW) if I change width of the buttons their alignment gets distorted. The centering fixed-width block level contentthat is, content that has I am pretty bad at html but I used between the buttons and it worked well. By using the mx and my classes, you can easily add spacing between buttons in Bootstrap using margins. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. How to apply css and styling to a react component in Html? B-Movie identification: tunnel under the Pacific ocean. Making statements based on opinion; back them up with references or personal experience. How to align checkboxes and their labels consistently cross-browsers. Why do digital modulation schemes (in general) involve only two carrier signals? If you want your margin spacing to be 0.5rem until reaching tablet resolution, 1rem for tablets and laptops and 3rem for desktops on all sides, you would need to add the following classes to your element: .m-2(for screens up to md), .m-md-3(for screens up to desktops) and .m-xl-5. Why can a transistor be considered to be made up of diodes? Then, the other button will reside next to the margin. and give it a margin. Some future-friendly styles are included to disable all, Designed and built with all the love in the world by the. How do I reduce the opacity of an element's background using CSS? The inline-block elements can have width, margin, padding, etc., but they do not take the entire row of their location, unlike the block elements. How to make Twitter Bootstrap menu dropdown on hover rather than click. [property][sides]-[size]will have the same results on all screens. Relates to going into another country in defense of one's people. Connect and share knowledge within a single location that is structured and easy to search. The logic behind this approach is we will create the space between each button using the margin-right property as in the second method. min-width: 0 and up, and thus are not bound by a media query. You can adjust the spacing by changing the number after the class name. This article will introduce a few methods to add space between two HTML buttons. Gap utilities are responsive by So we need to add the class mr-2. md, lg, xl, and xxl. Inside the div, create three buttons and name them Button 1, Button 2, and Button 3. Remove padding from columns in Bootstrap 3. of mr-* (margin right). By using utilities instead of button specific classes, we have much greater control over spacing, alignment, and responsive behaviors. Resize your browser to see them change. Asking for help, clarification, or responding to other answers. The CSS margin property creates space around elements outside of any defined borders. For example, for a half-width block button, use .col-6. Inside, the not selector, we can use :last-child. Make a set of buttons appear vertically stacked rather than horizontally. You have successfully added spacing between buttons using padding in Bootstrap. For example, you can name it "my-btn-class". If we add an element after a div, that element will be placed below the div in the browser. loaded. How can I self-edit? When you will create your button you will need to use multiple classes on a single button tag. Is it possible to increase / decrease this spacing? Need sufficiently nuanced translation of whole thing, Identification of the dagger/mini sword which has been in my family for as long as I can remember (and I am 80 years old). Photo credit to Joyce Aquinofor her shot. How can I make Bootstrap columns all the same height? Here are some representative examples of these classes: Additionally, Bootstrap also includes an .mx-auto class for horizontally Taking off from Mr Belugin's idea above. Bootstrap distance between buttons in navbar. Buttons in that it doesn't actually display a button or anything the end user can interact with. Support includes responsive options for all of Bootstraps grid breakpoints, as well as six Get useful tips & free resources directly to your inbox along with exclusive subscriber-only content. Bootstrap 4 offers multiple classes for buttons so you can easily style and size them. In Bootstrap 4 you will need to add appropriate margin to your groups using utility classes, such as mx-2. btn-toolbar may wrap some buttons to a new line. How to avoid this? It's planned to break for responsiveness. That way, I can still use all 12 columns, while including a "space" in between each button. WebThe biggest difference between Bootstrap 3 and Bootstrap 4 is that Bootstrap 4 now uses flexbox, instead of floats, to handle the layout. If you want use margin, remove the class on every button and use :last-child CSS selector. Note: If you want to add margin to the left side you must use the class This also helps when you want the buttons to wrap under each other on smaller resolutions. You can adjust the spacing by changing the number after mx. We can use the margin-right property for the first button element to create a space between buttons. The outline buttons for each context look like this: Side note: I have displayed these buttons on a grey background so you can also see the the light outlined button. How can I know which radio button is selected via jQuery? You can make the buttons smaller with the .btn-sm class and bigger with the .btn-lg class. This is because those classes are applied from WebReact Bootstrap 5 Spacing component MDB includes a wide range of shorthand responsive margin and padding utility classes to modify an elements appearance. Here weve taken our previous responsive example and added some flex utilities and a margin utility on the button to right align the buttons when theyre no longer stacked. When you will create your button you Is it possible to do this, without using inline styling? The spacer button type is unique in Using the classed with the definition . Instead of using the .btn-group class, you will need the .btn-group-vertical class. Subodh is a proactive software engineer, specialized in fintech industry and a writer who loves to express his software development learnings and set of skills through blogs and articles. WebTaking off from Mr Belugin's idea above. How do you get centered content using Twitter Bootstrap? This is for Bootstrap 4. There are several methods for adding spacing between buttons using Bootstrap, and in this article, we'll explore some of the most popular and effective ways to do so. Do you observe increased relevance of Related Questions with our Machine How to add space between text and radio button? How can I make space between two buttons in same div? Bootstrap 4. To learn more, see our tips on writing great answers. This solution required no additional class added to the many radio buttons in my The latest data that has been loaded is shown below. Find centralized, trusted content and collaborate around the technologies you use most. I am pretty bad at html but I used between the buttons and it worked well. As a result, the styles will be applied to all the children with the class button inside the parent container except the last child. You can also add other CSS properties to your custom class, such as font size or color. Also, set the button as the class for each button. I would like to have some space between those buttons. What small parts should I be mindful of when buying a frameset? Not the answer you're looking for? You can adjust the padding value to increase or decrease the spacing between buttons as per your requirement. This solution will break bootstrap's grid, causing buttons whose sum takes 100% width to start wrapping. Wrap your buttons in a div with class='col-xs-3' (for example). Add class="btn-block" to your buttons. This will provide permanent spacing. But if I use class='col-xs-2' instead of class='col-xs-3' the orientation distorts.. I have seven steps to conclude a dualist reality. Plagiarism flag and moderator tooling has launched to Stack Overflow! an elements appearance. This is how the result looks like: You can cluster button groups into button toolbars: This example needs of bit of spacing since the button groups are glued together. Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. Also, set the height property to auto so that the div will take only the required height. It means the div takes an entire row of its position. After trying various solutions and getting feedback from other guys on. I'm not sure I agree with the logic of adding a "col-XX-1" in between each one, because you are then defining an entire "column" in between each one. How to center text with markdown in Html? rev2023.4.5.43379. Overall, using Utility Classes in Bootstrap is a simple and effective way to add spacing between buttons. Rather it simply introduces a Instead of applying button sizing classes to every button in a group, just add .btn-group-* to each .btn-group, including each one when nesting multiple groups. What was this word I forgot? To learn more, see our tips on writing great answers. This way assistive technologies such as screen readers display them as buttons. For example, create a div; inside that div, create two buttons using the button tag. Day 7: Bootstrap 4 Inputs Tutorial and Examples. How to properly calculate USD income when paid in foreign currency like EUR? @brauliobo add yours as an answer because I believe it's the correct one. What's the difference between SCSS and Sass? Likewise, the margin-bottom, margin-right and margin-left properties create space on the elements bottom, right and left. Why is China worried about population decline? Hide HTML Buttons and Show Them Using Onclick. To view the purposes they believe they have legitimate interest for, or to object to this data processing use the vendor list link below. How can I make Bootstrap columns all the same height? Ensure that information denoted by the color is either obvious from the content itself (e.g. Heres an example class thats the Some code would be nice here. parent grid container. Would spinning bush planes' tundra tires in flight be useful? Sides: This allows users to add spacing in content to a specific side wherever required. WebStatic method which returns a button instance associated to a DOM element or create a new one in case it wasnt initialized. Here's an example: In this example, the mx-2 class is used to add a margin of 2 units between each button horizontally. a subset of its sides with shorthand classes. If you dont want the button text to wrap, you can add the .text-nowrap class to the button. By clicking Post Your Answer, you agree to our terms of service, privacy policy and cookie policy. Button variants (for regular and outline buttons) use their respective mixins with our $theme-colors map to generate the modifier classes in scss/_buttons.scss. I have a problem with three buttons on my site. Thanks for contributing an answer to Stack Overflow! Some of the button styles use a relatively light foreground color, and should only be used on a dark background in order to have sufficient contrast. To give spacing between buttons using Bootstrap with Utility Classes, you can use the mr-2 or mx-2 class. How it works Assign Visually, these toggle buttons are identical to the, "--bs-btn-padding-y: .25rem; --bs-btn-padding-x: .5rem; --bs-btn-font-size: .75rem;", "d-grid gap-2 d-md-flex justify-content-md-end", // Set to `nowrap` to prevent text wrapping, // Allows for customizing button radius independently from global border radius, Destroys an elements button. Privacy policy. Seal on forehead according to Revelation 9:4, How to use bearer token to authenticate with Tridion Sites 9.6 WCF Coreservice, How to have an opamp's input voltage greater than the supply voltage of the opamp itself. All rights reserved. Find centralized, trusted content and collaborate around the technologies you use most. The context options are the same for all elements: primary, secondary, success, danger, warning, info, light, dark(instead of blue, grey, green, red, orange, azzure, white and black). or write custom class with this property. The margin property combines four properties: margin-top, margin-bottom, margin-left and margin-right. In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links. You can adjust the spacing by changing the number after my. This bit of css will add a right margin to all radio buttons. (property)(sides)-(breakpoint)-(size) for sm, md, lg, and xl. You can use spacing for Bootstrap and no need for any additional CSS. Just add the classes to your buttons. This is for version 4. I wanted buttons to appear in a row and allow for them to stack (due to wrapping) on small screens. For example, mr-3 will give a margin of 1rem (16px) to the right of the element. Improving the copy in the close modal and post notices - 2023 edition. If you are new to flex, you can read about it in our CSS Flexbox Tutorial. The > symbol selects every child inside the container. For button groups, this would be role="group", while toolbars should have a role="toolbar". How it works Assign responsive Here is how the different variations for buttons look: The .btnclass is intended primarily for the 






